
2014年9月21日
発言者:kimino、カテゴリー:
我が家の庭にあるヤマボウシ
伯母の家からもらって来て20年になるだろうか。
今夜はここまで、明日もシャッキと作業に集中できるように、赤い実。

ではまた明日、ごきげんよう。
2014年9月21日

2011年12月23日
発言者:k.n.、カテゴリー:
in おすすめサイト,パソコン・インターネット
公式サイトをW3CのWCAG 2.0のLevel A対応にしました。
参考URL:
http://www.jsa.or.jp/stdz/instac/commitee-acc/W3C-WCAG/WCAG20/index.html
http://www.dinf.ne.jp/doc/japanese/access/it/WCAG_umegaki.html
チェッカとして総務省のアクセシビリティ評価ツール「miChecker」を利用しています。
i-SITE Ver2はシステムとしてはLevel AAAまで可能ですが、公式サイトについてはLevel AA対応についてはデザイン崩れ対策のためフォントサイズ、フォント固定の部分がパスしません。Level AAAについてはさらに構築段階でHタグの入れ子の調整と、部分的に背景色vs文字色のコントラスト調整の必要があります。
2011年12月23日

2011年1月31日
発言者:kimino、カテゴリー:
in ニュース,パソコン・インターネット
2011年1月31日

2010年8月20日
発言者:kimino、カテゴリー:
in パソコン・インターネット
連日猛暑でアヅイ~です。ちょっと今年は近年の記憶にないくらい異常猛暑です。単に「暑い」ではなくツに点々が付いている実感です。本当はアに点々ですが、そんな日本語ないですから仕方ないです。
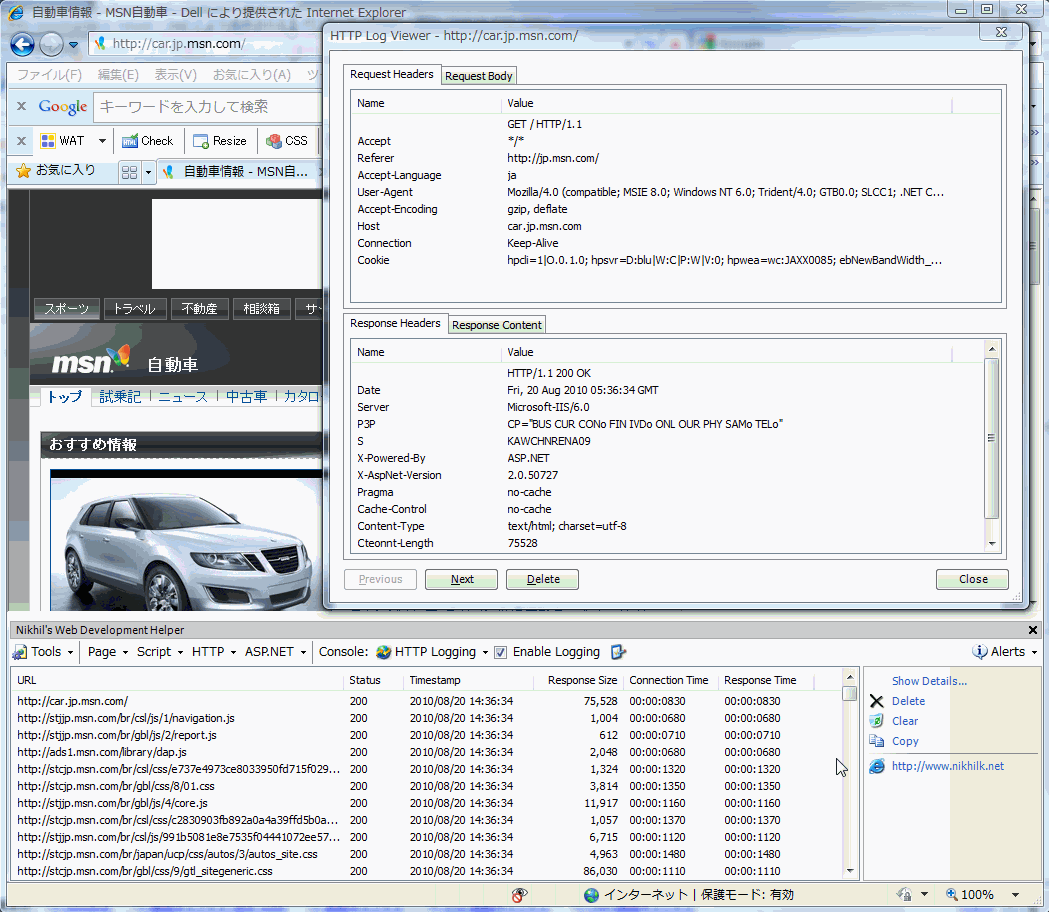
ところでFireMobilesSimulatorの紹介をしようと思っていたら、紹介済みだったので、ちょっと古いネタですがIEのアドオンでHttpのパケットキャプチャです。簡単にインストール&操作できて便利です。英語のみなのがちょっとあれですが。
http://projects.nikhilk.net/WebDevHelper

ところで、FireMobilesSimulatorの話に戻りますが、絵文字フォローしていたり、横幅がでるようになっていたり、結構優れものです。携帯各社の出しているシュミレータは動作が不安定だったり、使い勝手が悪かったり、使いづらいんですよね。その点気軽につかえて、実機チェックが必要な場合以外は大部分これでテストできたりします。
2010年8月20日

2010年7月28日
発言者:kimino、カテゴリー:
in パソコン・インターネット

モバイルサイトの開発において、携帯シミュレーターは欠かせないツールとなっています。
携帯シミュレーターの中でもFireFoxのアドオン「FireMobilesSimulator」をご紹介します。
■紹介、ダウンロードページ
http://firemobilesimulator.org/
3キャリア(DoCoMo/au/SoftBank)対応の携帯シミュレーターであることはもちろん、"最新端末リストから端末を追加"という機能から必要な携帯端末を追加することが可能です。
画像は FireMobilesSimulator(DoCoMo N902i)で表示したものです。
2010年7月28日

2009年6月3日
発言者:kimino、カテゴリー:
in パソコン・インターネット
IE8への対応作業をしてわかったこと。
- IE7よりは安定している。IE7の不安定さはちょっと酷かったので、インストール後数日して開発環境はIE6に戻していました。それよりは安定していますが、メモリ喰いが激しいので、メモリ増強を余儀なくされました。それでもフリーズしますが、セッション復帰機能があるので、まあ我慢できます。でもFFの方が安定しているな~。
- IE6とIE7はHTML,CSSやJavaScriptなどの解釈に差がほとんどなかったので楽でしたが、IE8はバグに近いものも含め細かい違いが結構あります。まあより標準仕様に近くなったということらしいですが。
- 古い古いScriptDebuggerに代わり、やっとより高機能な「開発者ツール」が導入され、同時にFireBugのようなHTML,CSSのチェックツールが使えるようになりました。しかし有効なCSSの表示順は逆でしょうねぇ。あと関連するpaddingやmarginの色分け表示なども欲しいですねぇ。いざというときはやっぱりFireBugかなぁ。
結論は「まあまあ」ですね。IE7に較べりゃ安定しているし、IE6に較べりゃタブが使えるようになっただけでも良しとしなければ。レンダリングスピードが速いだとか、JavaScript処理が速いだとかは、普通に使っている分にはあまりわかりませんしね。
2009年6月3日

2009年5月23日
発言者:kimino、カテゴリー:

ただ今、東京都内ビバーク中です。
新型インフルエンザ今回の出張には、マスクは必須アイテムですが、複数日の出張では体温計も必須アイテムで、朝には必ず検温して、以上がないこと確認してから仕事先に向かうようにしています。
これは、ブログにもらったchamp2002さんのコメントで「毎朝検温を家族を含め義務付けている」と聞いて、出張ではこれは大事なことと実行に移しています。
ここ何年か、相当出張していますので、出張で役に立つようなノウハウでもぼちぼち書けたらなと思いつつ、はや何年です。
人間いつもダッシュ 
2009年5月23日

2009年5月23日
発言者:kimino、カテゴリー:
気がつくと、「豚インフルエンザ」ではなくて「新型インフルエンザ」になっています。
同じことだと思いつつ、「鳥インフルンザ」はずっと「鳥インフルエンザ」なのになぁ。
単に「豚」って語呂というか語感が悪いから?
まじめに考えると、「新型インフルエンザ」には「鳥インフルンザ」が含まれると思うのだが、、、
わかったような、わからない、、、
すっきりせず気持ち悪いなぁ、、、こと健康にかかわることだしな。
そうだ、インフルエンザ ウイルスに抜群の効果を発揮する マスクに「モチガセ」がありますが、こちらのWebは i-SITE PORTAL で現場のスタッフが更新されています。
・マスクのモチガセ
インフルエンザ情報は、各自治体でも重要な情報で更新掲載されていますが、鳥取県の公式Webが充実のコンテンツになっています。
・鳥取県インフルエンザに関するページ
鳥取県の新型インフルエンザ対応
The New Strain of Influenza (A/H1N1)
人間いつもダッシュ 
2009年5月23日

2009年3月5日
発言者:kimino、カテゴリー:
in おすすめサイト,パソコン・インターネット
手放せないツールにFirebugがあります。
http://getfirebug.com/jp.html
CSSはいまやHTML製作に欠かせず、非常に便利でもあるのですが、反面、ファイルが分散していたり、適用順の判別が難しく、「結局このスタイルを決定しているのはどのCSS?」ということが多々あります。
そんなときはFireFoxのアドオンツールであるFirebugの出番です。i-SITEにもCSS一覧の機能はありますが、あくまでそのページで使用している種々のCSSファイルを統括して一覧にしたリストに過ぎません。実際にどの箇所が関与していて、どの箇所が別のCSSで上書きされ、無効になっているのか、Firebugを使えば一発です。マウスカーソルを画面上で動かすと関連する部分が反転し、それに連動してサブウィンドウに関連箇所のHTML、さらに関連するCSSの抜粋、おまけに無効になっている部分に取り消し線まで出てくる。最高~!です。
i-SITEのユーザーの方々も是非のご利用をお勧めします。IE版もLiteであるようですが、こちらはレスポンス、機能等々いまひとつです。

2009年3月5日

2008年10月16日
発言者:kimino、カテゴリー:
in パソコン・インターネット,日記・コラム・つぶやき
サイト内に深く潜行し、細々と書き散らしているブログですが、久々に表舞台のピックアップに登場です。
マニュアル類は一部外部委託して作成してもらっているのですが、そのライターさんと話をしていて、某大手業界誌社との仕事がらみで、ちまたで有名なブログで作成されたサイトを操作する機会があったそうです。
そのブログは最近CMSとしても売り出していて、日本でのシェアはかなり高いので、ある程度使えるのだろうと思って触ったそうですが、、、、もちろんその方はi-SITEのマニュアルを書いているくらいですので、CMSなどの機能については知識豊富なのですが、なんとも難解な操作性、自由度の低さに驚いたそうです。
そういえば、以前、仕事の時間あわせで秋葉原の書泉ブックタワーを覗いた際に、平積みで「これぞCMSの決定版」みたいなノリの前出のブログの解説本があったのですが、中身を見ていて頭がクラクラした事を思い出します。内容の半分以上がHTMLに埋め込まれた擬似タグのハンドリングやフラグの設定方法をソースエディタで編集する説明で、一昔前のUNIXのシェルスクリプトの説明本の様相です。いったいこんなの読んでキチンと操作でき、日常的にメンテナンスできるスキルの人ってどんなレベルの人を想定しているんだろう?と。
当サイトの技術情報などにも小難しいことを書いていますが、それはコードを書けるレベルの人に対し、機能拡張をしてもらおうとする場合の情報であって、そんなことを全然知らない方でもCMSとして使いこなせますし、画面カスタマイズもできます。でもこのブログの解説本の目的は驚くべきことに入門書なんですね。。 カタログスペック的に、あれ出来ます、これ出来ます、と書いていても実際のところはこんな内容の製品が多いです。
そういえば以前購入していただいた某IT関連企業の担当者が、いろんなCMSを試してありがたいことにi-SITEを選んでいただいたわけですが、その際の評価のポイントとして以下のようなことを言われました。
CMSは、コンテンツの登録管理はさすがに良くできているが、 運用を行いながらメニュー単位やページの移動、トップページを含めた再構築(変更)が困難であり、 その都度、CMSメーカーのエンジニアにお世話になるものもあった。 ポータルサイト構築から運用管理までのすべてを自社情報担当スタッフが行えることが必須条件。
i-SITE PORTALは、運用しながら構築が可能な設計となっている。 また、すべてを自社のスタッフで構築運用することも可能である。 さらに、ユーザが作成したプログラムコードを実行が可能となっており、Webサービスを含め、 将来的なシステム拡張にも柔軟に対応できる。
記事本体は
こちら
これからCMSを導入されようとする皆さん、くれぐれもデモなどを見て、できれば触ってみて評価されたほうがよいと思いますよ。
2008年10月16日