
2011年12月23日
発言者:k.n.、カテゴリー:
in おすすめサイト,パソコン・インターネット
公式サイトをW3CのWCAG 2.0のLevel A対応にしました。
参考URL:
http://www.jsa.or.jp/stdz/instac/commitee-acc/W3C-WCAG/WCAG20/index.html
http://www.dinf.ne.jp/doc/japanese/access/it/WCAG_umegaki.html
チェッカとして総務省のアクセシビリティ評価ツール「miChecker」を利用しています。
i-SITE Ver2はシステムとしてはLevel AAAまで可能ですが、公式サイトについてはLevel AA対応についてはデザイン崩れ対策のためフォントサイズ、フォント固定の部分がパスしません。Level AAAについてはさらに構築段階でHタグの入れ子の調整と、部分的に背景色vs文字色のコントラスト調整の必要があります。
2011年12月23日

2011年1月31日
発言者:kimino、カテゴリー:
in ニュース,パソコン・インターネット
2011年1月31日

2010年8月20日
発言者:kimino、カテゴリー:
in パソコン・インターネット
連日猛暑でアヅイ~です。ちょっと今年は近年の記憶にないくらい異常猛暑です。単に「暑い」ではなくツに点々が付いている実感です。本当はアに点々ですが、そんな日本語ないですから仕方ないです。
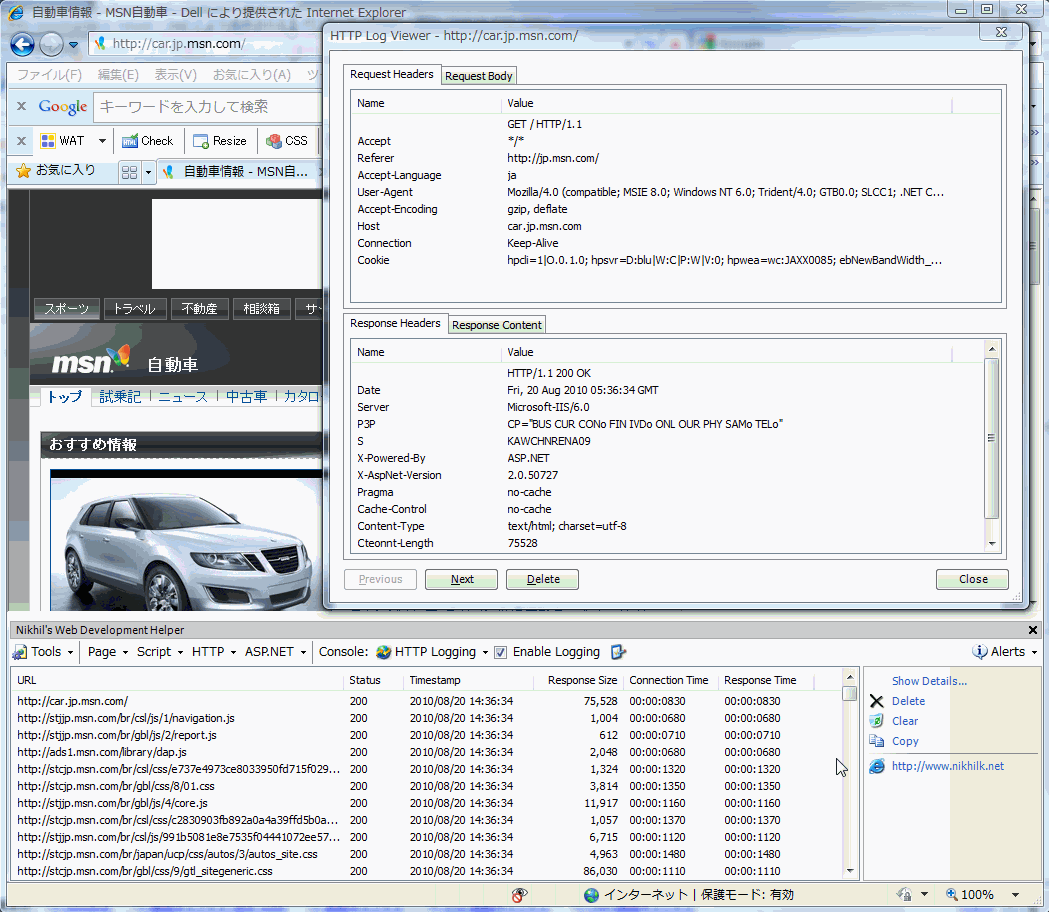
ところでFireMobilesSimulatorの紹介をしようと思っていたら、紹介済みだったので、ちょっと古いネタですがIEのアドオンでHttpのパケットキャプチャです。簡単にインストール&操作できて便利です。英語のみなのがちょっとあれですが。
http://projects.nikhilk.net/WebDevHelper

ところで、FireMobilesSimulatorの話に戻りますが、絵文字フォローしていたり、横幅がでるようになっていたり、結構優れものです。携帯各社の出しているシュミレータは動作が不安定だったり、使い勝手が悪かったり、使いづらいんですよね。その点気軽につかえて、実機チェックが必要な場合以外は大部分これでテストできたりします。
2010年8月20日

2010年7月28日
発言者:kimino、カテゴリー:
in パソコン・インターネット

モバイルサイトの開発において、携帯シミュレーターは欠かせないツールとなっています。
携帯シミュレーターの中でもFireFoxのアドオン「FireMobilesSimulator」をご紹介します。
■紹介、ダウンロードページ
http://firemobilesimulator.org/
3キャリア(DoCoMo/au/SoftBank)対応の携帯シミュレーターであることはもちろん、"最新端末リストから端末を追加"という機能から必要な携帯端末を追加することが可能です。
画像は FireMobilesSimulator(DoCoMo N902i)で表示したものです。
2010年7月28日

2009年6月3日
発言者:kimino、カテゴリー:
in パソコン・インターネット
IE8への対応作業をしてわかったこと。
- IE7よりは安定している。IE7の不安定さはちょっと酷かったので、インストール後数日して開発環境はIE6に戻していました。それよりは安定していますが、メモリ喰いが激しいので、メモリ増強を余儀なくされました。それでもフリーズしますが、セッション復帰機能があるので、まあ我慢できます。でもFFの方が安定しているな~。
- IE6とIE7はHTML,CSSやJavaScriptなどの解釈に差がほとんどなかったので楽でしたが、IE8はバグに近いものも含め細かい違いが結構あります。まあより標準仕様に近くなったということらしいですが。
- 古い古いScriptDebuggerに代わり、やっとより高機能な「開発者ツール」が導入され、同時にFireBugのようなHTML,CSSのチェックツールが使えるようになりました。しかし有効なCSSの表示順は逆でしょうねぇ。あと関連するpaddingやmarginの色分け表示なども欲しいですねぇ。いざというときはやっぱりFireBugかなぁ。
結論は「まあまあ」ですね。IE7に較べりゃ安定しているし、IE6に較べりゃタブが使えるようになっただけでも良しとしなければ。レンダリングスピードが速いだとか、JavaScript処理が速いだとかは、普通に使っている分にはあまりわかりませんしね。
2009年6月3日

2009年3月5日
発言者:kimino、カテゴリー:
in おすすめサイト,パソコン・インターネット
手放せないツールにFirebugがあります。
http://getfirebug.com/jp.html
CSSはいまやHTML製作に欠かせず、非常に便利でもあるのですが、反面、ファイルが分散していたり、適用順の判別が難しく、「結局このスタイルを決定しているのはどのCSS?」ということが多々あります。
そんなときはFireFoxのアドオンツールであるFirebugの出番です。i-SITEにもCSS一覧の機能はありますが、あくまでそのページで使用している種々のCSSファイルを統括して一覧にしたリストに過ぎません。実際にどの箇所が関与していて、どの箇所が別のCSSで上書きされ、無効になっているのか、Firebugを使えば一発です。マウスカーソルを画面上で動かすと関連する部分が反転し、それに連動してサブウィンドウに関連箇所のHTML、さらに関連するCSSの抜粋、おまけに無効になっている部分に取り消し線まで出てくる。最高~!です。
i-SITEのユーザーの方々も是非のご利用をお勧めします。IE版もLiteであるようですが、こちらはレスポンス、機能等々いまひとつです。

2009年3月5日

2008年10月16日
発言者:kimino、カテゴリー:
in パソコン・インターネット,日記・コラム・つぶやき
サイト内に深く潜行し、細々と書き散らしているブログですが、久々に表舞台のピックアップに登場です。
マニュアル類は一部外部委託して作成してもらっているのですが、そのライターさんと話をしていて、某大手業界誌社との仕事がらみで、ちまたで有名なブログで作成されたサイトを操作する機会があったそうです。
そのブログは最近CMSとしても売り出していて、日本でのシェアはかなり高いので、ある程度使えるのだろうと思って触ったそうですが、、、、もちろんその方はi-SITEのマニュアルを書いているくらいですので、CMSなどの機能については知識豊富なのですが、なんとも難解な操作性、自由度の低さに驚いたそうです。
そういえば、以前、仕事の時間あわせで秋葉原の書泉ブックタワーを覗いた際に、平積みで「これぞCMSの決定版」みたいなノリの前出のブログの解説本があったのですが、中身を見ていて頭がクラクラした事を思い出します。内容の半分以上がHTMLに埋め込まれた擬似タグのハンドリングやフラグの設定方法をソースエディタで編集する説明で、一昔前のUNIXのシェルスクリプトの説明本の様相です。いったいこんなの読んでキチンと操作でき、日常的にメンテナンスできるスキルの人ってどんなレベルの人を想定しているんだろう?と。
当サイトの技術情報などにも小難しいことを書いていますが、それはコードを書けるレベルの人に対し、機能拡張をしてもらおうとする場合の情報であって、そんなことを全然知らない方でもCMSとして使いこなせますし、画面カスタマイズもできます。でもこのブログの解説本の目的は驚くべきことに入門書なんですね。。 カタログスペック的に、あれ出来ます、これ出来ます、と書いていても実際のところはこんな内容の製品が多いです。
そういえば以前購入していただいた某IT関連企業の担当者が、いろんなCMSを試してありがたいことにi-SITEを選んでいただいたわけですが、その際の評価のポイントとして以下のようなことを言われました。
CMSは、コンテンツの登録管理はさすがに良くできているが、 運用を行いながらメニュー単位やページの移動、トップページを含めた再構築(変更)が困難であり、 その都度、CMSメーカーのエンジニアにお世話になるものもあった。 ポータルサイト構築から運用管理までのすべてを自社情報担当スタッフが行えることが必須条件。
i-SITE PORTALは、運用しながら構築が可能な設計となっている。 また、すべてを自社のスタッフで構築運用することも可能である。 さらに、ユーザが作成したプログラムコードを実行が可能となっており、Webサービスを含め、 将来的なシステム拡張にも柔軟に対応できる。
記事本体は
こちら
これからCMSを導入されようとする皆さん、くれぐれもデモなどを見て、できれば触ってみて評価されたほうがよいと思いますよ。
2008年10月16日

2008年7月7日
発言者:k.n.、カテゴリー:
in パソコン・インターネット,日記・コラム・つぶやき
おっと、、七夕ですね。いま気づきました。
ところでこんな記事が人気のようです。
企業で使えるオープンソースCMS一挙12種類解説
→
http://cm.impress.co.jp/?5_51991_5917_3
しばらく前までCMSって何?と言われていた(いまでも一部言われているかもしれませんが)時期と較べると市民権を得てきたものだと、感慨深いものがあります。
こういったオープンソース系のCMSは競争相手でもありますが、エントリーの間口を拡げてくれる頼もしい仲間でもあるという気がします。がんばって欲しいものです。
お客さんからのアプローチの中には「オープン系のソフトを使ってみて、機能不足、保障面で不安があるので是非検討したい」というパターンも増えてきています。1つだけでなく上記のソフトをいろいろ試されているようですね。徐々にですが、市場そのものが大きくなってきている気配がここ1,2年濃厚です。i-SITEは商用で有償ですので、これらのオープンソース系に負けていては話になりません。キャッチアップされないよう、有償に見合うだけの付加価値の継続的な向上が大事ですね。
,
2008年7月7日

2008年5月18日
発言者:kimino、カテゴリー:
in お役立ち,パソコン・インターネット,日記・コラム・つぶやき
 久しぶりに東京です。最近は開発関係の情報収集は大概ネットで済ませることができるので、あまり田舎から都会へは行きません(営業はそうは行きませんけどね)。お客様の生の声を聞きだすとか、見本市なんかで実際に動かせる環境でデモを見るとか、いわゆる対人対話の必要性がある時は出かけることがあります。で、今回はビッグサイトで開かれていたソフト関係の統合?見本市を見ることを1つの目的(他にも色々行けるところには行く)に出かけました。非常に広い範囲(ジャンル的にも業態的にも)の展示があったので、関係のあるところだけ見て回りました。それなりに興味を引いたこと、役に立ったこともありましたが、細々したことを書いても仕方がないので書きませ
久しぶりに東京です。最近は開発関係の情報収集は大概ネットで済ませることができるので、あまり田舎から都会へは行きません(営業はそうは行きませんけどね)。お客様の生の声を聞きだすとか、見本市なんかで実際に動かせる環境でデモを見るとか、いわゆる対人対話の必要性がある時は出かけることがあります。で、今回はビッグサイトで開かれていたソフト関係の統合?見本市を見ることを1つの目的(他にも色々行けるところには行く)に出かけました。非常に広い範囲(ジャンル的にも業態的にも)の展示があったので、関係のあるところだけ見て回りました。それなりに興味を引いたこと、役に立ったこともありましたが、細々したことを書いても仕方がないので書きませ んが、数十年以上前にはあった、何だか夢を売るような感じがどんどん少なくなってくるのは寂しいですね。なんだかよくわからないが近い未来にすごいことが出来るようになるぞ!生活や社会が一変するぞ!という雰囲気は皆無です。現状ぶつかっている問題点に対する解決策とか、手間を省く方法とか、せこせこした話ばかりです。ちょっと期待が持てそうなのはRFIDタグ関係なのでしょうが、あいにく時間がなくてそちらへは廻れませんでした。お前のところでやっているCMSも同じじゃないか、と言われると返す言葉もありませんがね。
んが、数十年以上前にはあった、何だか夢を売るような感じがどんどん少なくなってくるのは寂しいですね。なんだかよくわからないが近い未来にすごいことが出来るようになるぞ!生活や社会が一変するぞ!という雰囲気は皆無です。現状ぶつかっている問題点に対する解決策とか、手間を省く方法とか、せこせこした話ばかりです。ちょっと期待が持てそうなのはRFIDタグ関係なのでしょうが、あいにく時間がなくてそちらへは廻れませんでした。お前のところでやっているCMSも同じじゃないか、と言われると返す言葉もありませんがね。
で、ここから話が変わります。最近JavaScriptでDOMを書き直しているツールが結構多いのですが、そのとき変更されたソースがどうなっているのか?というのはブラウザから表示できる読み込み時のソース表示ではわかりません。そんなときはこんなスクリプトを埋め込んで使います。
<a href="javascript:window.open('', '', 'scrollbars=yes').document.write('<plaintext>' + document.documentElement.innerHTML);">ソース表示</a>
<plaintext>はHTML4.0から廃止されたので、使うな。ということらしいですが、便利なので勘弁してください。
2008年5月18日

2008年4月12日
発言者:kimino、カテゴリー:
in パソコン・インターネット
@ITの記事「
HTMLを知らない人でもWebサイトが作れるCMSとは?」を読んでみました。
「えっ!? CMSって、ブログと違うんですか?」という項から始まります。
ブログとの違い、、、本質的にはないですね。同じような目的であり、同様の手段を使いますから。CMS、ブログ双方の高機能化に伴い、従来住み分けていた機能も表面的には重複してきています。
本質的にも、表面的にも違いがないならば、何も違いがないじゃないか!と思われるかもしれませんが、車の種類にも軽自動車からバス、トラックまであるように、実装されている機能や実現手段が違います。具体的には中規模以上のサイトのCMSとして実用に耐えるかどうか、というところに差があると思います。スタート時点からの発想の違いが表面的に高機能化しても機能、操作性の根底に息づいているというところでしょうか。記事にもありますが、ブログ系は複数のブログが使えるようになって、それらの情報統合ができるようになっても、
あくまで個人の時系列な情報の発信中心に構成されているということ。それに対し当初からCMSと呼ばれているものは、
ポータルサイトの作成を目的としたものであり、関連サイトや、旧サイトなど自サイト以外へのリンクなどの情報統合と、人手に余る膨大な階層化されたコンテンツの管理、編集するユーザーと権限の管理、デザインの柔軟性や変更機能を得意としています。いち早くRSSのフィーダー、リーダーが機能として取り込まれることからもブログ系との違いが明確ですね。
機能的にもCMSのほうが柔軟で高機能な設計をされていることが多く、ブログ機能の実現も比較的簡単ですので、i-SITEを始めブログ機能が追加で実装されているものも多いです。 さらに動的構成が可能なCMSにはCGI的な機能(フォームメール、アンケート送信やDBとの連携)が求められることもあります。
CMSに含めることも多いXOOPSなどのコミュニティサイト作成ツールは、手軽に扱えることは魅力ですが、ユーザー管理、階層化されたコンテンツの管理が苦手で、デザインの柔軟性がちょっと乏しい気がします(いろいろ機能追加可能なのは面白いですね)。WikiなどもWikipediaレベルになると大規模サイトも可能ですが、ちょっと用途が違う気がします。
知っている限りでは、ブログ系や小規模なコミュニティサイト系のツールを使うと中規模以上のサイト運用は無理があると思います。このあたりが
「CMSは無償から高いものまで、ピンキリ」となっている現状であり、
「高いもの」が生き延びている主たる理由です。無償のものも趣味で遊ぶ分にはいいですが、責任ある立場で管理運用する場合にはトラブル対策などのメンテナンスを考えると手が出しにくいでしょう。無償製品を導入する際のサポート会社があっても初期導入、コンテンツ移行などのTCO(Total Cost of Ownership) を考えると
「高いもの」との差が小さくなり、カスタマイズ、高機能化を求めると逆転現象も生じがちです。ちょっと大規模なサイト(千ページ超)ですと業者に委託すると移行作業だけでも数百万円になります(ちなみにi-SITEご購入ユーザーでは自前での移行作業をされる場合が多いです)。
「高いもの」も何千万円もする製品は、機能に圧倒的な差がないかぎり次第にユーザーから敬遠されていくでしょう。かと言って現時点では他社も含めi-SITE以下の値段も難しいところです。CMS製品の性格上ユーザーの啓蒙活動(営業と言ってしまえばそのまんま)やコンサルタント的な工数、サーバーメンテナンスのサポートなど売り切りが難しい面が多いからです。他社を含めCMS製品も全体にパッケージ化が進み手離れが良くなってきていますので、普及に伴い徐々に値段は下がってくるとは思いますが、ローカル環境向けのコンシューマ製品レベルの数万~数十万円では正直ペイしないと思います。高額商品への呼び水的な手法は除き、ペイしない=どこかで破綻、もしくはサポートなし、が考えられますので何年も提供できている製品かどうかにご注意ください。
ASPの場合には上記の手数が不要で、比較的安価に提供できる場合がありますので狙い目かもしれません。
飲むが吸わない
2008年4月12日